In some work environments, you may find that a “Man In The Middle” (also known as MITM) proxy may have been configured to inspect HTTPS traffic. If you work in a predominantly Windows based environment, you may have had some TLS certificates deployed to your computer when you logged in, or by group policy.
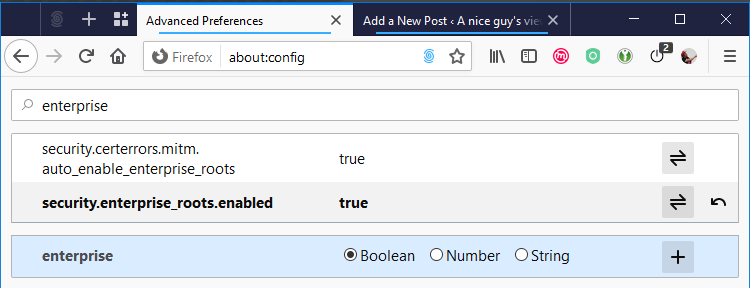
I’ve previously mentioned that if you’re using Firefox on your work machines where you’ve had these certificates pushed to your machine, then you’ll need to enable a configuration flag to make those work under Firefox (“security.enterprise_roots.enabled“), but this is talking about Linux (like Ubuntu, Fedora, CentOS, etc.) and Linux-like environments (like WSL, MSYS2)
Late edit 2021-05-06: Following a conversation with SiDoyle, I added some notes at the end of the post about using the System CA path with the Python Requests library. These notes were initially based on a post by Mohclips from several years ago!
Start with Windows
From your web browser of choice, visit any HTTPS web page that you know will be inspected by your proxy.
If you’re using Mozilla Firefox
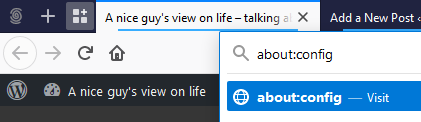
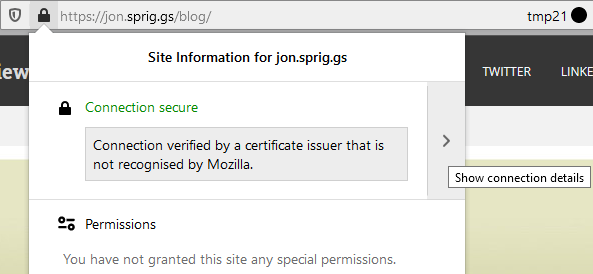
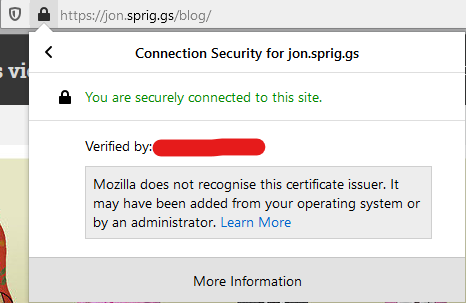
In Firefox, click on this part of the address bar and click on the right arrow next to “Connection secure”:


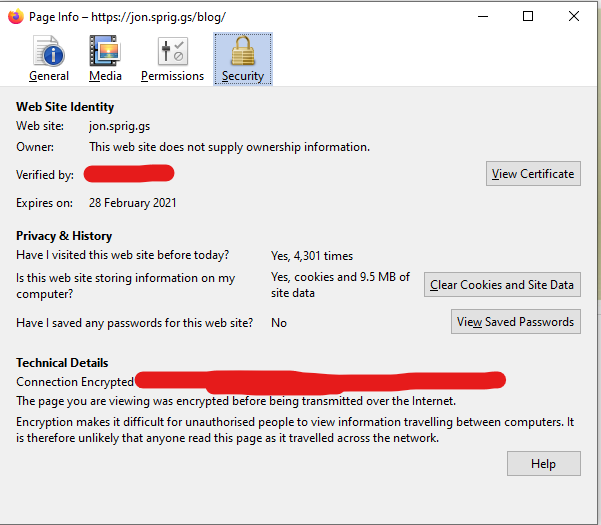
Click on “More Information” to take you to the “Page info” screen

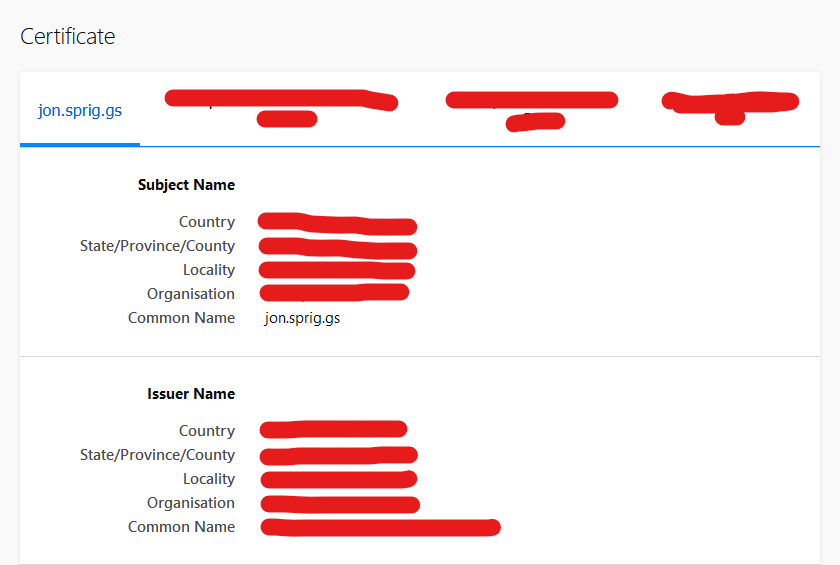
In recent versions of Firefox, clicking on “View Certificate” takes you to a new page which looks like this:

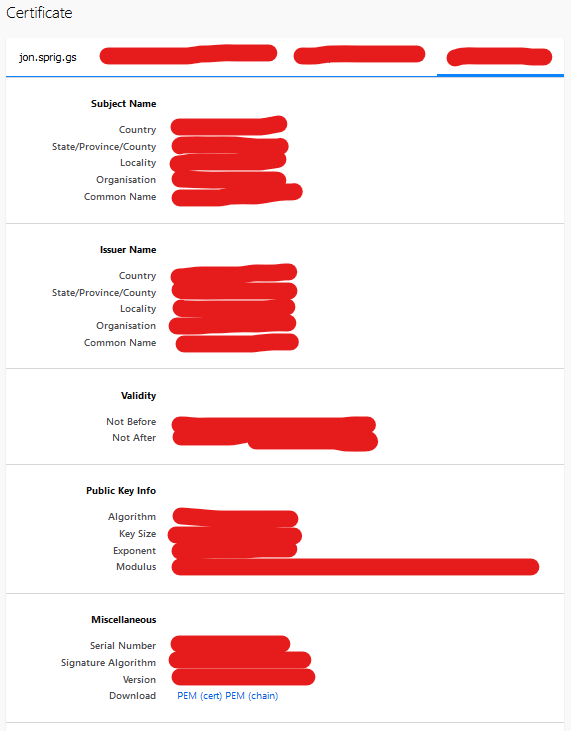
Click on the right-most tab of this screen, and navigate down to where it says “Miscellaneous”. Click on the link to download the “PEM (cert)”.

Save this certificate somewhere sensible, we’ll need it in a bit!
Note that if you’ve got multiple proxies (perhaps for different network paths, or perhaps for a cloud proxy and an on-premises proxy) you might need to force yourself in into several situations to get these.
If you’re using Google Chrome / Microsoft Edge
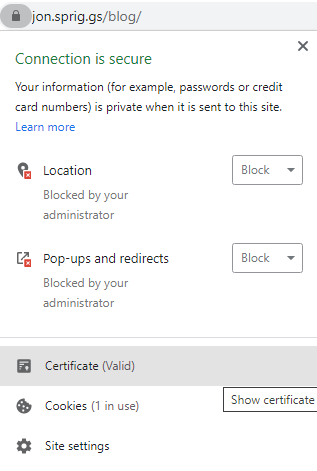
In Chrome or Edge, click on the same area, and select “Certificate”:

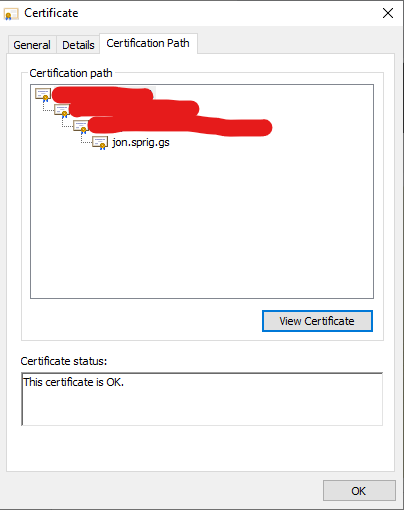
This will take you to a screen listing the “Certification Path”. This is the chain of trust between the “Root” certificate for the proxy to the certificate they issue so I can visit my website:

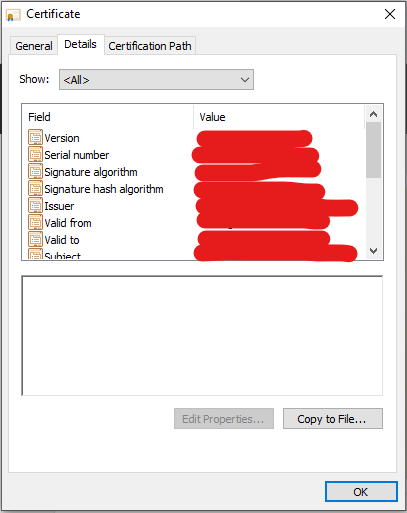
Click on the topmost line of the list, and then click “View Certificate” to see the root certificate. Click on “Details”:

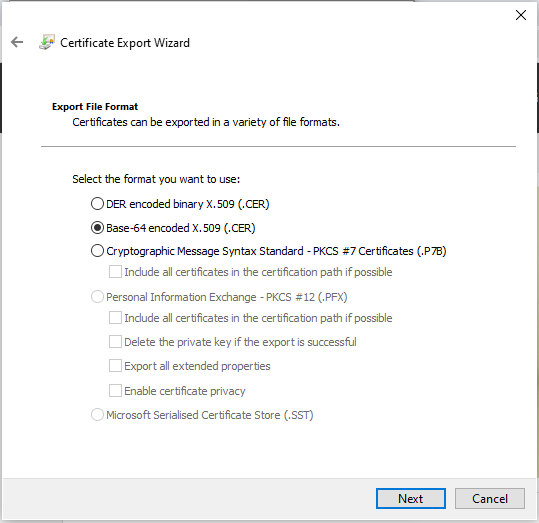
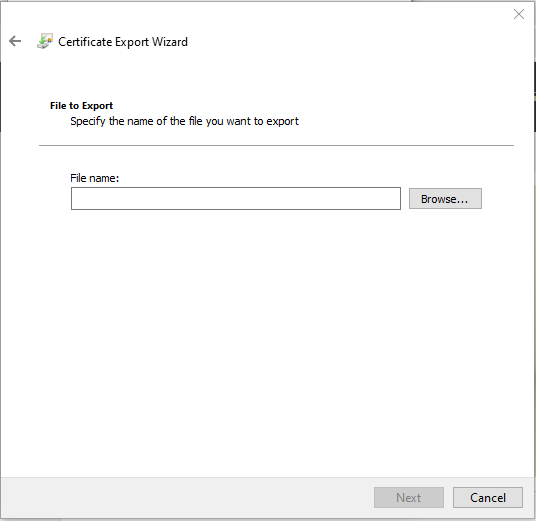
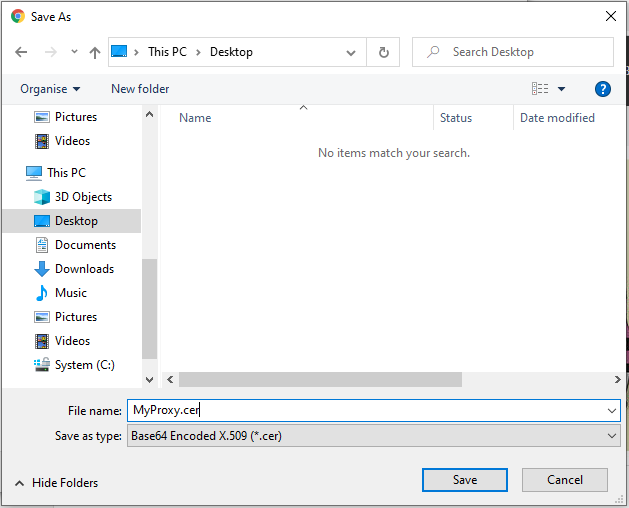
Click on “Copy to File” to open the “Certificate Export Wizard”:




Once you’ve saved this file, rename it to have the extension .pem. You may need to do this from a command line!
Copy the certificate into the environment and add it to the system keychain
Ubuntu or Debian based systems as an OS, or as a WSL environment
As root, copy the proxy’s root key into /usr/local/share/ca-certificates/<your_proxy_name>.crt (for example, /usr/local/share/ca-certificates/proxy.my.corp.crt) and then run update-ca-certificates to update the system-wide certificate store.
RHEL/CentOS as an OS, or as a WSL environment
As root, copy the proxy’s root key into /etc/pki/ca-trust/source/anchors/<your_proxy_name>.pem (for example, /) and then run etc/pki/ca-trust/source/anchors/proxy.my.corp.pemupdate-ca-trust to update the system-wide certificate store.
MSYS2 or the Ruby Installer
Open the path to your MSYS2 environment (e.g. C:\Ruby30-x64\msys64) using your file manager (Explorer) and run msys2.exe. Then paste the proxy’s root key into the etc/pki/ca-trust/source/anchors subdirectory, naming it <your_proxy_name>.pem. In the MSYS2 window, run update-ca-trust to update the environment-wide certificate store.
If you’ve obtained the Ruby Installer from https://rubyinstaller.org/ and installed it from there, assuming you accepted the default path of C:\Ruby<VERSION>-x64 (e.g. C:\Ruby30-x64) you need to perform the above step (running update-ca-trust) and then copy the file from C:\Ruby30-x64\mysys64\etc\pki\ca-trust\extracted\pem\tls-ca-bundle.pem to C:\Ruby30-x64\ssl\cert.pem
Using the keychain
Most of your Linux and Linux-Like environments will operate fine with this keychain, but for some reason, Python needs an environment variable to be passed to it for this. As I encounter more environments, I’ll update this post!
The path to the system keychain varies between releases, but under Debian based systems, it is: /etc/ssl/certs/ca-certificates.crt while under RedHat based systems, it is: /etc/pki/tls/certs/ca-bundle.crt.
Python “Requests” library
If you’re getting TLS errors in your Python applications, you need the REQUESTS_CA_BUNDLE environment variable set to the path for the system-wide keychain. You may want to add this line to your /etc/profile to include this path.
Sources:
- Bundler – How to troubleshoot RubyGems and Bundler TLS/SSL Issues
- Docker – Configure your Docker Engine
- My colleague Mohclips for getting me started looking at this!
Featured image is “Honey pots” by “Nicholas” on Flickr and is released under a CC-BY license.